CSS z-index Property
The CSS z-index property is used to control the stacking order of elements in a web page when they overlap in the same stacking context. Elements with a higher z-index value appear in front of elements with lower values.
The z-index property specifies the stack order of an element (which element should be placed in front of, or behind, the others).
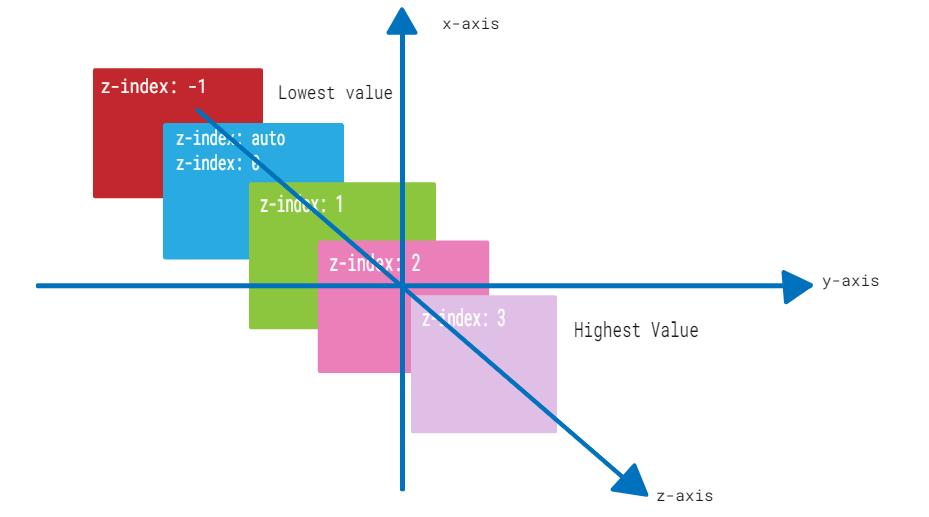
z-index layout

Z-index Syntax
z-index:auto|number|intial|inherit;
- auto : sets the stack order equal to its parents.this is default
- number : sets the stack order of an element.Negative number are allowed
- intial : sets the property to its default value< /li>
- inherit : Inherit the property from its parent element
Z-index -1
<html><head>
<title>CSS</title>
<style>
.a1
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
<div class="a1">
<img src="img/logo.png">
</div>
<h1>Z-index property example</h1>
</body>
</html>
output
Z-index property example

Z-index property example
Z-index positive number
<html><head>
<title>CSS</title>
<style>
.a1
{
position:absolute;
left:0px;
top:0px;
z-index:1;
}
</style>
</head>
<body>
<div class="a1">
<img src="img/logo.png">
</div>
<h1>Z-index property example</h1>
</body>
</html>
output
Z-index positive number
Z-index property example
