CSS3
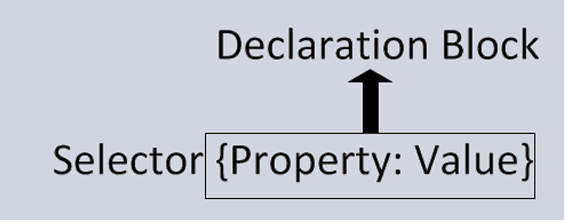
CSS stands for Case Cading Stylesheet Css is used for formatting purpose.It is a style sheet language used for informing the browser how to present a documet.CSS is Mechanism used for adding style sheet such as fonts,colors and spacing to web documents
Three types of css stylesheet
- Inline
- Internal
- External
| Inline style are placed directly inside an HTML element.Inline style cannot be reused at any point of timein a web page. | Internal style are placed in the <head> sectionof particular webpagesource code.These styles can be re-used in the same web page in which they are placed | An external style is define in a separate and is saved with the .css extension.It provide the benefit of reusebility by implementing common style rules for multiple HTML page |
Syntax<p style="font-size:10px;color:red";></p> |
Syntax<head><style> p { color:"red"; } </style> </head> <body> <p> this is Internal style type </p> <body> |
Syntax.html file<head> <title>CSS</title> <link rel="stylesheet" type="text/css" href="a1.css"> </head> body> <p> this is External style type </p></head> <body> .css file p { color:"red"; } |
| create single file | create single file | create two file first file save as.html and second(formatting file) save as .css |
| An inline CSS uses the style attribute of an HTML element. | An internal CSS is defined in the <head> section of an HTML page, within a <style> element. | To use an external style sheet, add a link to it in the <head> section of each HTML page :<link rel="stylesheet" type="text/css" href="styles.css"> |
Example-Inline style sheet
<html>
<head>
<title>form</title>
</head>
<body>
<p style="color:red;font-family:monotype corsiva;font-size:30px;text-align:center";>First style of css file-inline style</p>
</body>
</html>
output
First style of css file-inline style
Internal style sheet


Example-Internal style sheet
<html>
<head>
<title>CSS</title>
<style>
p
{
color:red;
font-family:monotype corsiva;
font-size:30px;
text-align:center;
}
h1
{
color:green;
font-family:algerian;
font-size:20px;
text-align:center;
}
</style>
</head>
<body>
<p>Second style of css file-internal/embedded style></p>
<h1>Heading element in internal/embedded style</h1>
</body>
</html>
output
Second style of css file-internal/embedded style
Heading element in internal/embedded style
Example-External style sheet
create 2 file in external style first file save with .html(content file) and second file save with .css(formatting file)
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="a1.css">
</head>
<body>
<p>Third style of css file-External style></p>
<h1>Heading element in External style</h1>
</body>
</html>
.css file
p
{
color:red;
font-family:monotype corsiva;
font-size:30px;
text-align:center;
}
h1
{
color:green;
font-family:algerian;
font-size:20px;
text-align:center;
}